许多站长都想给自己网站的菜单栏加上一个好看的角标以此增加网站的美观程度但是一直不知道怎么添加,今天小白来教大家如何给wordpress导航栏中的菜单添加好看的角标,教程很简单学会了不要忘记点个赞。
1.先到网站后台点击左边导航栏中的外观->自定义->额外CSS中添加如下代码->点击发布
.vip{
display: block;
width: 28px;
height: 19px;
position: absolute;
left: 50%;
top: -18px;
margin-left: -13px;
/*background中的url地址为角标图可替换为其他图形*/
background: url(https://www.ymui.cn/themes/ceomax/static/images/ceo-new.png) no-repeat;
-webkit-animation: upDown 6s ease-in-out infinite;
animation: upDown 6s ease-in-out infinite;
}
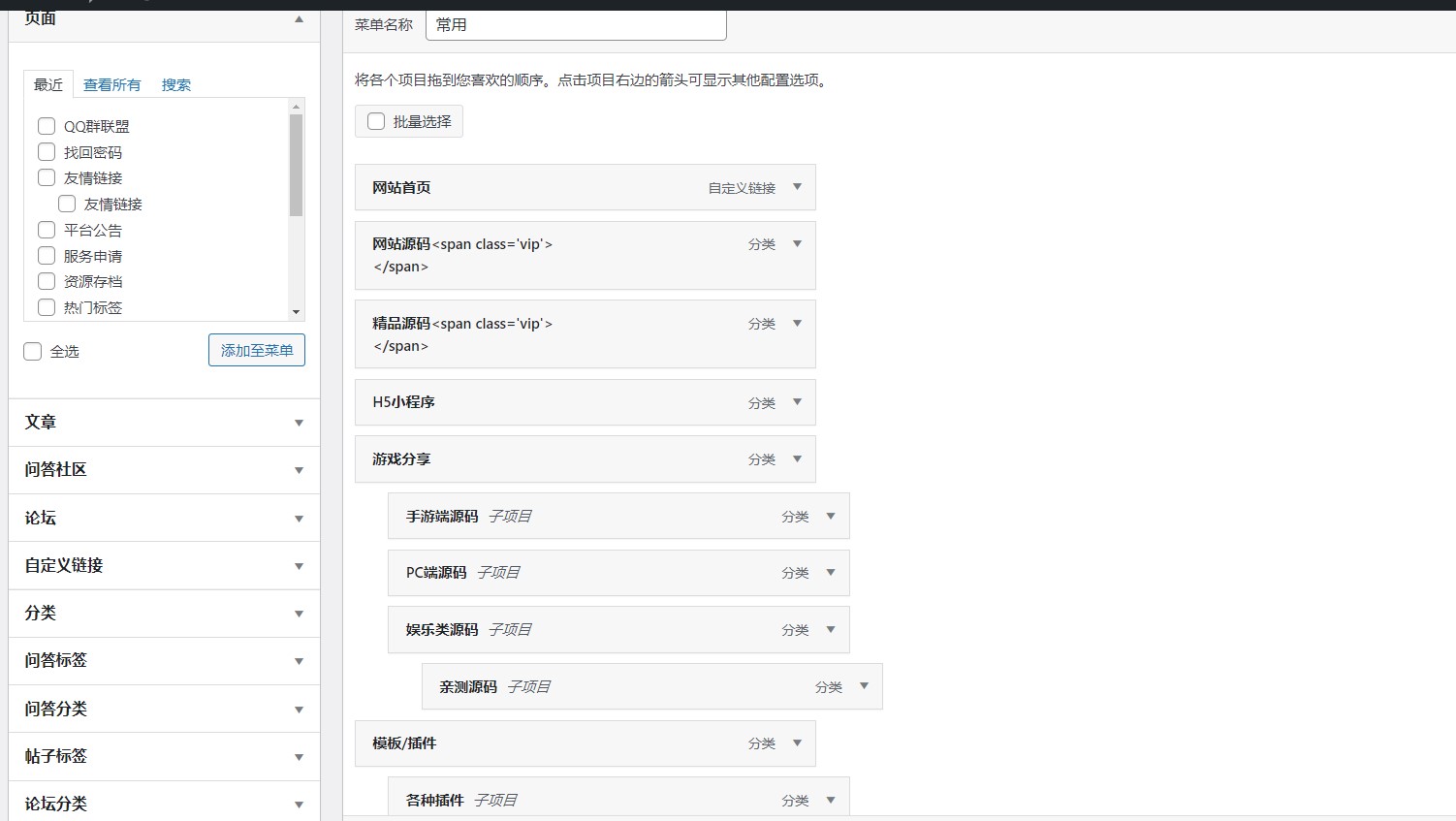
2到网站后台点击左边导航栏中的外观->菜单->需要加角标的菜单名后面加<span class=’vip’></span>
如图所示:
效果图: